Remember my previous post about loading Custom fonts using SVGs in Power Apps? Well you are in for a treat.
The recent addition of Power Apps component framework ( PCF in short ) for Canvas Apps has opened a window of possibilities for app makers. Now we are able to mix no-code solutions with the power of code components, as a result, we have the power to break any barriers that stood in our solutions.

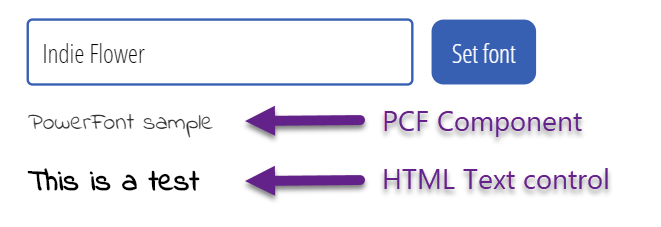
An example of these new features is the evolution of PowerFont. This App has evolved into an empowered PCF component which now allows you to:
- Load any Google Fonts into your App while giving you the ability to use it in the same component.
- Serve as a container for any given font and then reuse it in HTML Text controls

As you can see, this framework allow us to extend our apps to our heart’s content.
Features
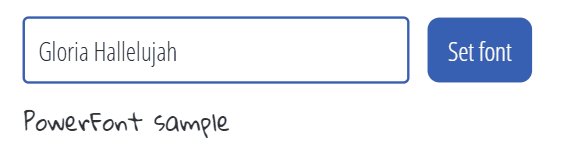
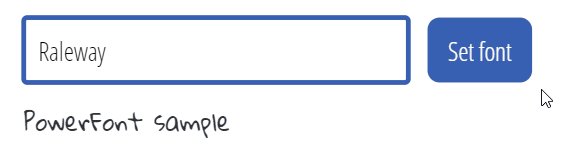
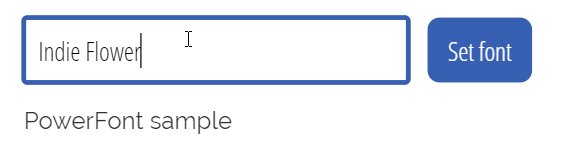
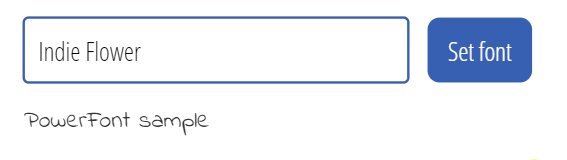
Font loading
This component loads Google Fonts by adding the font’s stylesheet to the <head> section of our app. It also gives you the option to set these properties:
- Text content
- Font size
- Font name
Extending the custom font through the app
As previously stated, the font is globally loaded into our App. Therefore, this font can be used in any HTML Text controls by simply setting the font in the control’s style:
<label style='font-family: Indie Flower, cursive; font-size: 25px; font-weight: bold'>This is a test</label>As you can see, you can even add more styling to the label element and then get the exact result you want. 🙂
How to use it
Simply follow the documentation to enable this feature in your environment of choice and then start uploading PCF goodies. By the way, there is a treasure of components in the PCF Gallery website.
Bits
As always, you can find the code for this component and also the demo app in my GitHub repo for you to play with. Check the releases section.
I truly hope this solution awakes your inner developer cravings. 🤘🏼
Remember, never stop learning!





Hi, I really appreciate the article you have created.
However I am quite stumped as to how I should go about using this application.
I’ve tried opening your sample application in Powerapps as well as adding the component. But I just keep getting errors while trying to upload.
Hey Alex,
Have you enabled Power Apps Components Framework for canvas apps in your environment? Maybe that’s the reason
Can you tell me more about the error?
Hi.
I managed to fix it.
I had fixed the admin issue, however for some reason I couldn’t upload the file as the Powerapps just kept saying try again later.
So I just used file open and added the solution that way.
I’ve tested it there after adding the component again and it works pretty well.
I was thinking of using it to save multiple fonts to use in an app as a sort of Theme set.
Really useful work, thank you so much.
This is pretty amazing, although unfortunately it can’t seem to find the one font I need. Do you have any ideas? I’m trying to use Libre Barcode 39 Extended, but it’s not finding it. Here’s the link to it: https://fonts.google.com/specimen/Libre+Barcode+39+Extended?query=code+39+extended
Thanks for reporting this… this is a bug because with this font, Google changes the embedded URL to “css2?” instead of “css?”.
I’ll try to fix this on the GitHub repo.
Does the repo have a way of telling me when there is a version update?
Hi, I am a bit confused about which file to upload as the component
You can check the releases section of the GitHub repository, that’s the file you need to use.
Hi, please check the releases section on the GitHub section
I’ve checked the Release section and there are numerous files. For us beginners can we get a step by step instructions as to how to load this component. Thanks!
Hi there.
I’ve got the PowerFontPCF.zip file but don’t know where to upload. Can you give me some details?
Thanks
Hi Diego,
Please refer to the official docs:
https://docs.microsoft.com/en-us/powerapps/developer/component-framework/component-framework-for-canvas-apps?WT.mc_id=BA-MVP-5003527
Hi I having a lot of trouble uploading the zip file.
Does Power Apps needs a specific version?
Do I need to make any change on the code?
Thanks! Cheers from Mexico!!